Customizing a design system kit like Extrabold UI allows you to align it with your unique brand identity. By tailoring colors, typography, and components, you can create a cohesive and professional look that resonates with your audience. Here’s a step-by-step guide to customizing Extrabold UI for your brand:
Define Your Brand Guidelines
Before diving into customization, gather your brand assets, including:
Primary and secondary color palettes.
Typography choices.
Logo variations.
Design principles or values.
Customize Design Tokens
Design tokens are the foundation of your design system, representing colors, typography, and spacing. Here’s how to update them:
Colors: Replace the default palette with your brand’s primary, secondary, and accent colors.
Typography: Update font styles to reflect your brand’s chosen typefaces.
Spacing and Sizing: Adjust spacing tokens to match your design preferences for padding, margins, and layout.
By updating design tokens, all connected components and styles in Extrabold UI will automatically reflect your brand.
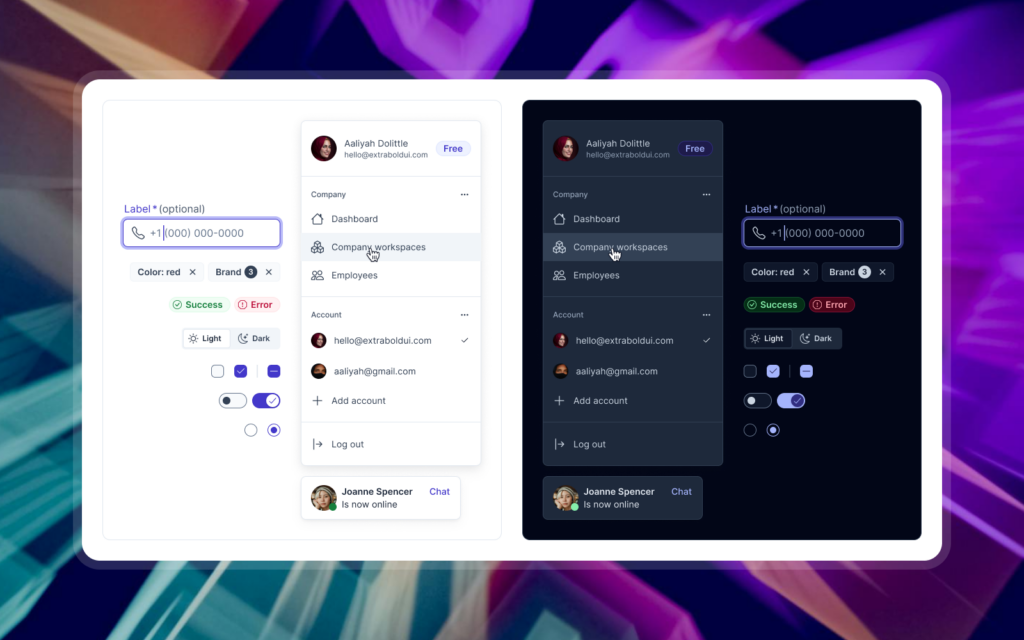
Adapt Components
Components in Extrabold UI are fully customizable. Start by updating:
Buttons: Change colors, text styles, and corner radius to fit your brand’s aesthetic.
Cards and Modals: Adjust layouts and styling to match your design language.
Icons: Replace default icons with your brand’s custom icon set if needed.
Focus on components that are most visible in your product for maximum impact.
Create Variants for Specific Use Cases
Extrabold UI supports component variants, enabling you to tailor components for different scenarios. Variants ensure your design system is flexible and adaptable to diverse use cases.
Test and Iterate
After making updates, test your customized design system in mockups to ensure:
Consistency across all components and pages.
Accessibility, including color contrast and font readability.
Alignment with your brand’s tone and style.
Gather feedback from your team and iterate as needed.
Document Your Changes
Once your customization is complete, document the updates in your design system file. Include:
A summary of the changes made.
Instructions for maintaining consistency in future updates.
Customizing Extrabold UI is straightforward and empowers you to create a design system that feels uniquely yours. By aligning the kit with your brand, you ensure a consistent, professional look across all your designs.
Ready to transform Extrabold UI into your brand’s perfect design tool? Learn more and start customizing today!