In today’s fast-paced digital landscape, getting a product to market quickly is crucial. Yet, speed shouldn’t come at the cost of quality or consistency. That’s where a design system comes in—a centralized collection of reusable components, guidelines, and tools that align design and development efforts. Here are five key ways a design system accelerates product development while maintaining excellence.
Reduces Repetition with Reusable Components
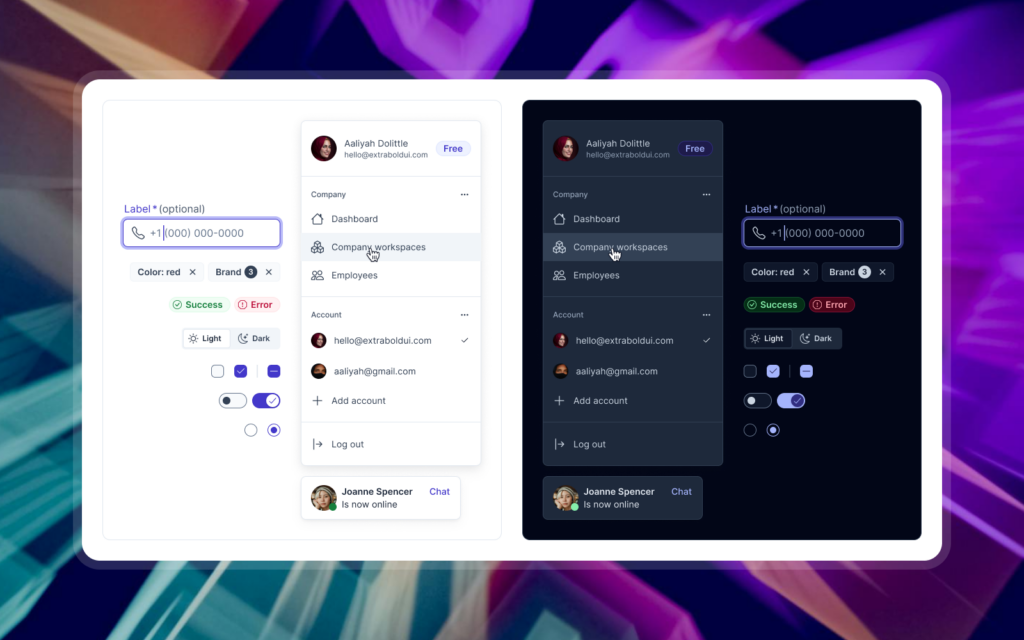
One of the most significant advantages of a design system is its library of pre-built, reusable components. Instead of creating buttons, forms, or navigation menus from scratch for each project, teams can pull from a repository of ready-made, tested elements. This not only saves time but also ensures consistency across all touchpoints of the product.
Improves Collaboration Between Designers and Developers
A well-documented design system acts as a shared language between designers and developers. By providing clear guidelines, design tokens, and code-ready components, it eliminates confusion and miscommunication. Developers can implement designs faster, and designers can focus on higher-level tasks without micromanaging implementation details.
Streamlines Onboarding for New Team Members
New team members often spend weeks familiarizing themselves with a project’s design language. A robust design system significantly reduces this learning curve. With a centralized source of truth, new hires can quickly understand the product’s visual and functional standards, allowing them to contribute effectively from the start.
Facilitates Rapid Iteration and Scaling
When updates or changes are needed, a design system makes it easier to implement them across the product. Since components are centralized, updating a single element in the design system automatically reflects wherever it’s used. This scalability is essential for growing products and ensures consistency as the product evolves.
Boosts Quality Assurance and Reduces Errors
A design system minimizes the risk of inconsistencies and errors by providing thoroughly tested components. These elements come with built-in accessibility features and adhere to best practices, reducing the time spent on debugging and quality assurance. Teams can release products faster with confidence in their reliability.
Incorporating a design system into your workflow is not just about saving time; it’s about building better products more efficiently. By fostering collaboration, reducing redundancy, and enabling scalability, a design system like Extrabold UI can transform the way your team works.
If you’re ready to supercharge your product development, explore how Extrabold UI can help. Try it free and see the difference it makes in your workflow!